What is a Progressive Web App?
According to recent statistics, almost 50 percent of total Internet usage in the UK comes from mobile phones. Similarly the United States and Europe. Various reasons account for that, but essentially it's because accessing the web using a smartphone or tablet is handy and convenient, particularly for specific sorts of applications. Before I reach the clue of this article - how to add a web page to a mobile device as a Progressive Web Application - I want to clarify some related matters regarding Progressive Web Application.
Starting with this big question:
What is mobile-friendly?
And why should you be one? The term mobile-friendly has begun to appear in the media more and more often with the growing boom of these handy portable devices - smartphones, tablets and their subsequent variations. For many, initially, mobile-digital was considered just another quirk, but over time it has become a permanent fixture in the canon of being customer friendly. Creating and developing mobile versions of websites, e-commerce and marketplaces became a standard. Simply, because this meets online users' expectations. Plus, from April 2015 Google uses mobile-friendliness as a ranking factor. In a nutshell, becoming mobile-friendly, or even mobile-first is beneficial for all parties. For users means better adoption, for business increased visibility & profits and being on the cutting edge of the Internet - mobile-friendly solutions are essential.
Taking a mobile-friendly approach, or becoming mobile-first cannot be achieved without one more factor - Responsive Web Design.
What is Responsive Web Design?
Responsive web design is an approach to web development presented in 2010- five years before PWA was introduced to the world. The general idea is that design responds to the user’s device - size, motion, and orientation. Responsiveness is achieved with the use of fluid grids, flexible images, and media queries. The approach excludes time-consuming development phases which were earlier needed to fit the different screen sizes on the market. Flexibility and the speed of development of responsive websites became a common practice. Now, almost every website you visit is responsive in its nature.
What does PWA have to do with a mobile-friendly approach?
Building a custom application for multiple platforms is usually time- and resource-consuming. In the era where most of the information search and purchases is done online, and the majority of smaller businesses must meet the market demands at the most inexpensive charge. That's where Progressive Web Applications (PWAs) and responsive design come with help. PWA generally allows you to easily convert your web application into a native application or at least something which is more or less similar to it. PWA, thanks to its fast performance and compatibility with multiple browsers, ranks highly in Google search results. Hence, solves Google's search engine algorithm ranking issue, being mobile-friendly. Websites based on Progressive Web Application appear higher in search results. In this article, I'm going to show you how to add a web page to a mobile device as a Progressive Web Application.
How to build a Progressive Web Application?
Your application needs to meet specific criteria:
- It's served over HTTPS for security purposes.
- Responsive web design - it needs to look well on various mobile devices.
- It should work even when there's no internet connection or at least show an information screen about the lost connection.
- It includes "manifest.json," allowing us to add a shortcut to the mobile screen.
- It should work well with slower connections.
Let's focus on the manifest.json file, which is required for adding your application to the device's home screen. It basically contains information about the icon's starting address. Let's take a look at the following example of manifest.json file:
{ "name": "yourApplicationName", "short_name": "Name on Home Screen", "icons": [ { "src": "icon_file_name", "sizes": "192x192 152x152 144x144...", "type": "mime_type" }, { "src": "next_image_size", "sizes": "512x512", "type": "image/png" }], "start_url": "/start?mode=progressive", "display": "display type e.g standalone", "theme_color": "browser theme color", "background_color": "color_of_spash_screen eq #FFFFFF" }
Making your application usable in case of the lack of an internet connection isn't going to be a part of this article. Instead, we will focus on enabling users to install your application for both iOS and Android applications.
How to "install" your website on a mobile device?
Before we begin, note the huge difference in the attitudes to Progressive Web Applications. In general, Google supports PWA and wants to increase its popularity, while Apple prefers users to install native apps bought in the Apple App Store. However, due to the popularity of PWA, Apple began to support this from version 11.3 of iOS. Starting from version 12.2, PWA works quite well but is still not as stable and fast as on Google Chrome. Let's take a look at how to install your web application on Android devices.
First of all, you need to use Google Chrome because other browsers don't support PWA yet. Google Chrome fires the "beforeinstallprompt" event, which can be handled in a customized way. To do so, add the code shown below on a high level of the application. For a React application, that can be the App.js file.
Consider the following code:
let deferredPrompt; // Variable should be out of scope of addEventListener method window.addEventListener('beforeinstallprompt', (e) => { e.preventDefault(); // This prevents default chrome prompt from appearing deferredPrompt = e; // Save for later let infoBar = document.querySelector('#custom-info-bar'); if (infoBar) { infoBar.style.display = ''; let installBtn = document.querySelector('#custom-install-button'); installBtn.addEventListener('click', (e) => { //This prompt window deferredPrompt.prompt(); // Here we wait for user interaction deferredPrompt.userChoice .then((choiceResult) => { if (choiceResult.outcome === 'accepted') { let infoBar = document.querySelector('#custom-info-bar'); infoBar.style.display = 'none'; // Hide info bar deferredPrompt = null; // not need anymore } }); }); } });
In the first line, you can see:
e.preventDefault();
Without that, you'll see a Chrome embedded info bar with a message like "Add This App to Home Screen" along with the dismiss button. When dismissing this window, expect it to pop up once again in a couple of weeks. You may ask: why bother with a custom solution? Well, first of all, you can create your own solution - it could be an info bar, a banner, or whatever else you want. It can also be customized in terms of colors and layout. A custom solution will significantly improve the user experience. In the above example we use a snackbar to inform users about the possibility of installing the application.
On the button handler, you can see
deferredPrompt.prompt();
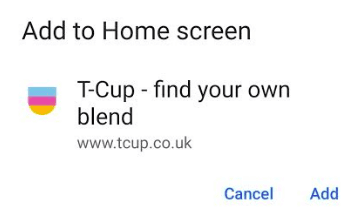
It's basically will show a banner like this
Keep in mind that you should declare deferredPrompt as a global variable. If you fail to do so, the prompt window won't open once again after clicking the cancel button. I believe that the rest of the code is self-explanatory.
Also, you can easily determine if you're using PWA mode. That can be useful because you don't want to show the info bar to users who are already using the PWA. You can do it using the following code:
isInStandaloneMode = () => ('standalone' in window.navigator) && (window.navigator.standalone);
How to add a PWA to the home screen in iOS?
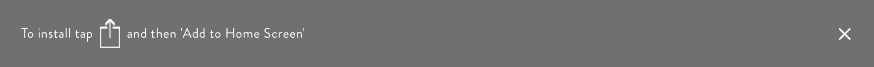
Unfortunately, accomplishing the same in iOS is far more complicated. Basically, we need to do it manually. The only thing that can be done from the application perspective is showing some kind of information on how to do it. At Solidstudio Software House, we use a snack bar widget that appears at the bottom of the application with a short instruction about how to add it to the home screen. Also, keep in mind that adding a PWA to the home screen in iOS is available only on Safari, and the event "beforeinstallprompt" isn't fired on iOS.
The only challenge here is determining whether the actual device is controlled by iOS. We can do it by analyzing the user agent string. Unfortunately, starting from iOS 13 we can't identify whether it's an iPhone or iPad - instead, it will always show as "Macintosh." This is tricky, because we need to recognize if the device is a phone or a tablet. Also, we need to indicate if the current browser is Safari (it doesn't make sense to show that bar on other browsers than Safari). As it turns out, that's not easy, because all browsers on iOS are wrappers on Safari. Consider the following examples:
// Detects if device is on iOS isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod|macintosh/.test(userAgent); } // Detects if device is on iOS isSafari = () => { return navigator.vendor && navigator.vendor.indexOf('Apple') > -1 && navigator.userAgent && navigator.userAgent.indexOf('CriOS') === -1 && navigator.userAgent.indexOf('FxiOS') === -1; }
We search for an iPad, iPhone string in the user agent string for the older version of the iOS system. Analyzing the user agent string, we notice that Safari agents have no references for 'CriOS' or 'FxiOS'. So in the newest version of iOS, you have to determine if the device is a mobile one. At Solidstudio, we use a simple but effective solution to determine it by the width of the screen. Since iPads has 1024 screen width, we can use the following code:
isMobile = () => { return window.innerWidth < 1025 }
Despite challenges, PWA can be beneficial
Like many solutions, there are some cons. It requires a lot of research and development for a custom solution, but once an effective mechanism is created, it encourages users to install applications on their mobile devices. We worked with the PWA technology in our project for T-Cup. We blend top technologies to offer users native experience and increase engagement with the app. Since PWA may cause some disruptions, here we wanted to share some insights from our experience. Some more solutions, when we are struggling with the auto-refresh of the application in standalone mode, soon will appear on our blog as a follow-up to this article. To stay updated, make sure to subscribe to our newsletter!